hexo 博客标签页和分类页的生成
标签页的生成
在项目的根目录下面运行该命令生成标签页 hexo new page tags
同时修改/source/tags/index.md 为
1 | title: 标签 |
分类页的生成
在项目的根目录下面运行该命令生成分类页 hexo new page categories
同时修改/source/category/index.md 为
1 | title: 分类 |
文章代码写法
---
title: 新的博客
tags:
- 随笔
- 感悟
categories:
- 文学
date: 2018-01-08 10:49:19
---
背景音乐的插入
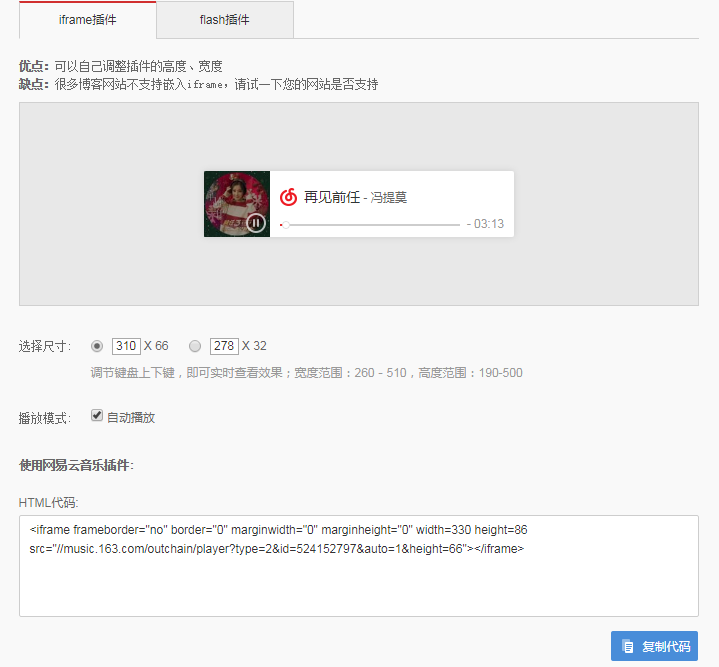
获取网易云音乐的外链地址


将外链放到指定的模板文件中 themes\next\layout\_macro\sidebar.swig
1 |
|
hexo 图片插入
找到站点配置文件
修改 _config.yml 中有 post_asset_folder:true。
安装图片插件
npm install hexo-asset-image --save
引用
完成安装后用 hexo 新建文章的时候就会在_post 文件下面同步生成一个文件夹,
将静态资源文件放在该文件下即可

注意不要讲图片的名字命名的和图片文件夹即文章标题一样的名字,否则图片出不来。
注意:上述引用图片的方式只能在文章详情里面才会正常显示,在首页的文章里面图片无法显示,此时可以在\hexo\source目录下新建文件夹,命名为 images 或者其他你喜欢的名字,然后编辑你的 md 博文,插入下面的代码样式:

hexo 的 next 打赏功能
可参考 next 打赏
hexo 的 next 文字统计以及在线时长
可参考 文字统计

